
Build a Web Page with Elementor Super Fast
Last modified: January 13, 2020
If you haven’t heard of Elementor yet, it’s about time you do. Elementor is the world’s best WordPress page builder, which enables those of you that have close to none code experience, the ability to build very professional looking websites without even knowing what HTML stands for.
In the upcoming posts, we will try and give you many tips on how to use Elementor to your advantage, by giving you all kinds of tips and just by explaining how to use many of its features.
In this post we are going to show you how to build a really professionally looking home page / landing page super fast.
First of all, for this tutorial and all of our tutorials, make sure you download Elementor pro, since that’s the version we are using which has many more features than the free version.
* This button will show the rest of the post and open up an offer from a vendor
Edit with Elementor
Assuming you have a working WordPress site and have downloaded Elementor as stated above, open a new post / page and click the blue “Edit with Elementor” button.

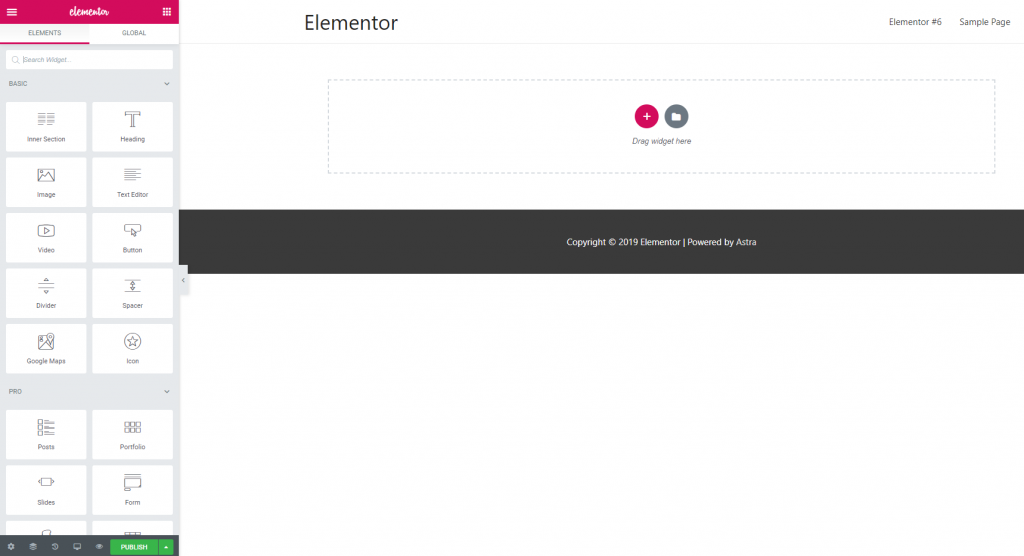
Elementor Edit Page
After clicking on the blue button, you should see something like this. This is our clean slate. From this point we have many options we could choose from, however – on this tutorial I want to show you how to use Elementor page templates.

Using an Elementor page template:
- Click on the gray “add template” button (on the right of the plus sign)
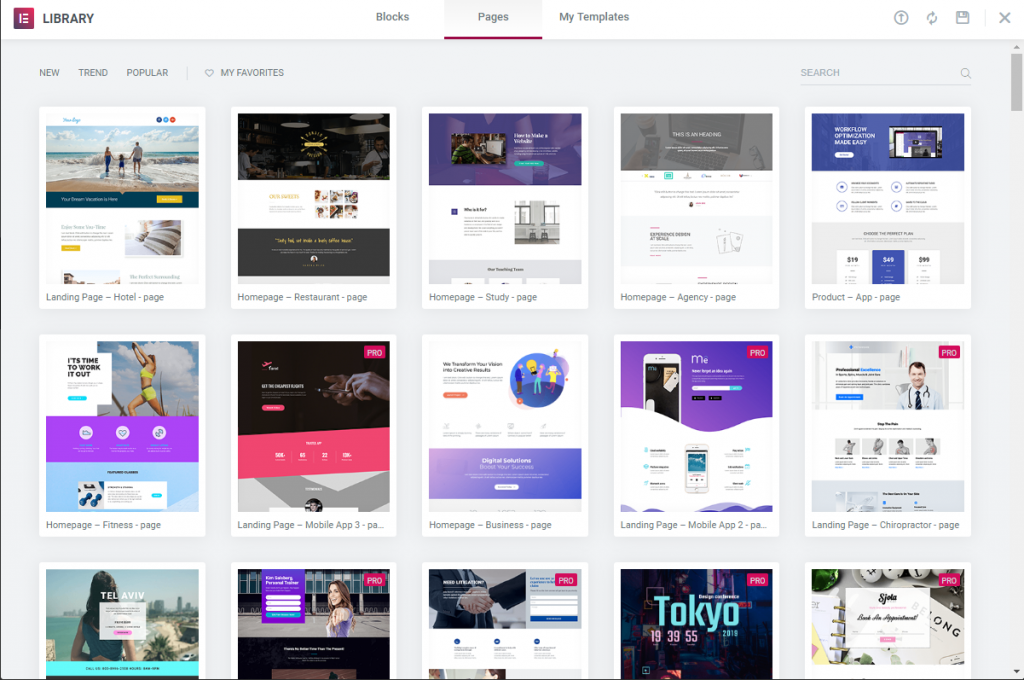
- Now you will see a massive library of page templates which should look something like this:

- Now just scroll through the page templates until you see a template that could work for you and click it
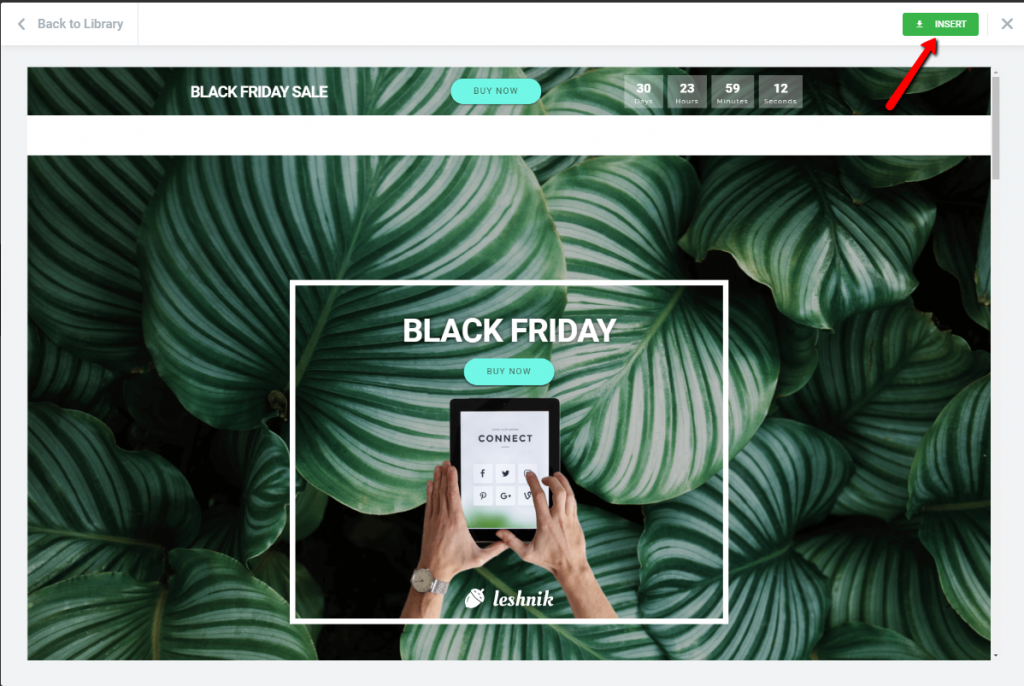
- Now you should see you chosen template in a nice overlay. If you like what you chose, just click the green “insert” button:

Our Elementor Built Page is Half Ready
Basically we should have a beautifully designed page ready at this point. What we still need to do is change the default text (and possibly images) to what we need.
Change Text On Elementor Page Template
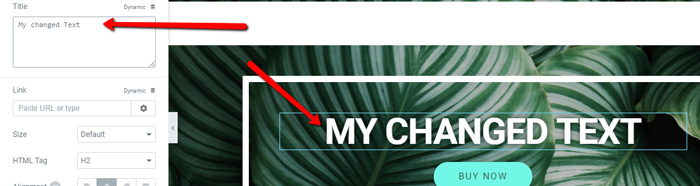
Changing the text is really easy. All you need to do is click the text you want to change, look on the left sidebar and change the text in the appropriate area.
Here’s an example from my page:

As you can see, there are many things you can change about the text. You can change it from an h2 (in my example) into an h3-h6, div, span, or p It’s alignment and many other advanced settings.
Change Images On Elementor Page Template
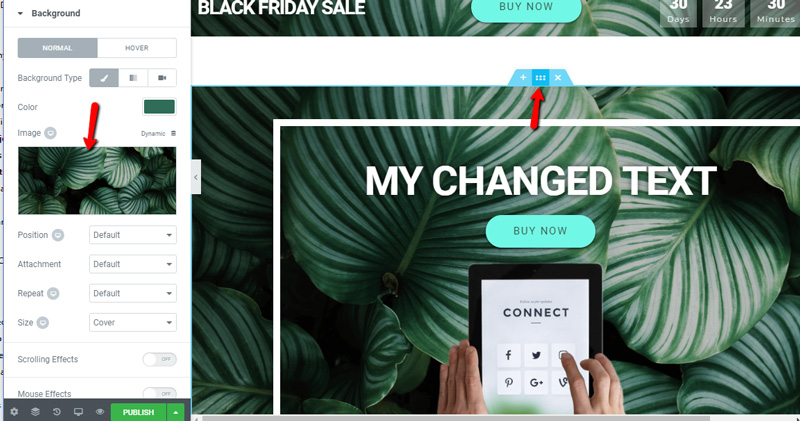
There is a slight difference between background images and regular images. In my next example I’m going to change a background image.

This image is an area background image, so all I have to do is hover above the area, click the 6 white dot icon as you can see in the image above, click the image on the left sidebar, and change the image like any other image on WordPress. Simple.
Change Regular Images
The only difference here is that we don’t need to hover above the area and click the 6 white dots icon, here we hover above the regular image, and click on the “edit image” icon. The rest is the same.
Our Elementor Page is Ready
That’s it! Wasn’t that easy?! We just built an entire page in a few minutes.
Keep tuned for more interesting Elementor tutorials in the future.
Conclusion
Building pages using Elementor page templates is super easy and fun! And most of all – it’s super fast!


 Website Maintenance – Use Promocode: scanwp
Website Maintenance – Use Promocode: scanwp  Advanced JetPlugins for Elementor
Advanced JetPlugins for Elementor  Semrush 14 days trial
Semrush 14 days trial  Kinsta – Managed WordPress Hosting
Kinsta – Managed WordPress Hosting  Bluehost Hosting
Bluehost Hosting