
12 Tips to Speed Up WordPress Sites
Last modified: January 13, 2020
There is a huge hype lately about speeding up WordPress sites (and sites in general), mostly to enhance SEO performance. On any given WordPress related Facebook page, you will see posts regarding speeding up WordPress sites on a daily basis. Most people will just ask what they can do in order to speed up their WordPress site. The truth is, there is a serious amount of things possible to do. The question is – how deep do you want to go? Personally, here at Scan WP we try and speed up sites that we build but we don’t necessarily go crazy about it. Anyone that knows anything about SEO knows that giving a good experience to your users is the best tip. Of course speed is a factor, but if your site has a score of 90 and not 100, that’s just fine.
With that said,
Here is Our Extensive List of Tips that will Help you Speed Up your WordPress Site
First things first –
* This button will show the rest of the post and open up an offer from a vendor
How to Check your Wordpress Site's Speed?
In order to know if you have a problem that needs to be dealt with, you need to know how to check your actual site’s speed. We will show you a few different ways to do that.
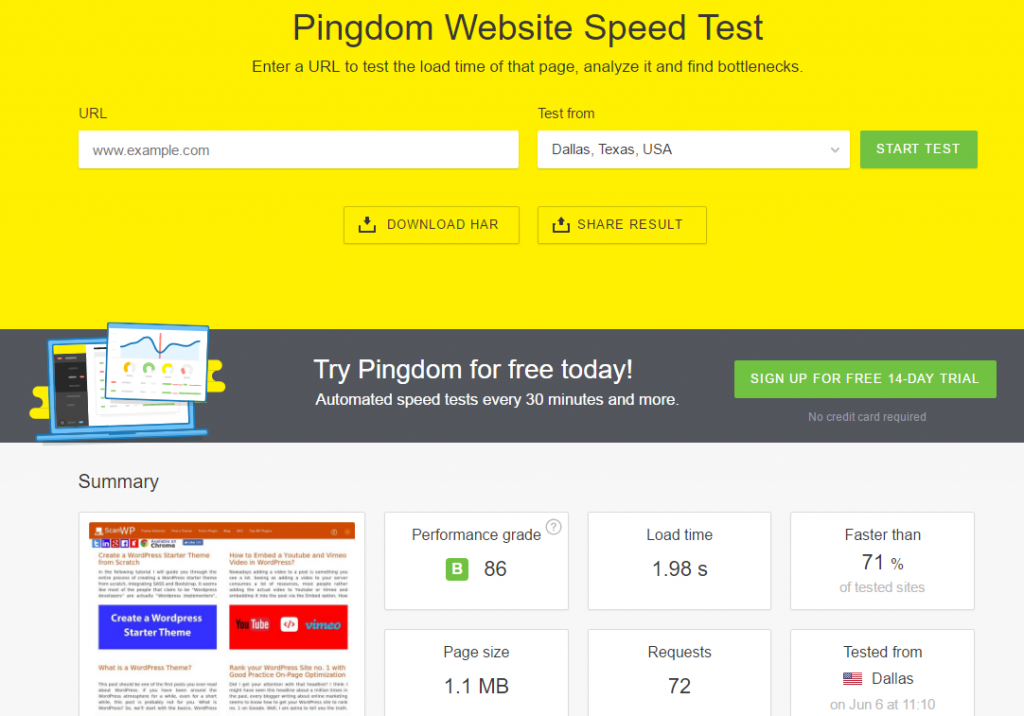
- The first place we check our site’s speed is Pingdom which checks your site speed, tells you how your speed compares to other sites and shows you all your http requests and how long they take (for example heavy Javascript scripts, huge images etc.). Gives you tips to speed up the site and more.

As you can see, this site has an ok performance, not the best but it gives the user a pretty good user experience. - The second option is – Yslow which has extensions for all modern browsers, once installed you can check out the speed of any site and it will give you pointers of what can be done in order to speed up your WordPress site.
- The third tool is very different but basically everyone uses it – Google pagespeed insights. This tool does not tell you how long you page took to load or how you compare to other sites, but what it does is show you all the Google pagespeed guidelines for Webmasters, the ones your site passed and the ones you need to fix.
What slows your Site down and how Can you Speed up your Wordpress Site?
AS mentioned earlier, there are several different things that can slow down your WordPress site, the trick is to know why your specific site is slow (assuming it is) and learn how to speed it up.
- WordPress Hosting – this subject can be an article on its own. You need a good and well known web host in order to have a fast loading WordPress site. There is a lot of controversy about WordPress web hosting so I won’t “go there” but in general here are a few recommendations:
- Bluehost
- WP Engine – Highly recommended for WordPress users – (3 free months)
- Siteground
- Cache – or the lack of it. It’s pretty standard these days to serve chached pages instead of loading the same information over and over via the server.
- Images – One of the most common reasons for a slow web page is adding extremely heavy and large images to WordPress.
- Scripts – whether if you added external scrips to your WordPress site or they came with your theme, slow WordPress sites are a lot of the time caused by scripts.
- Plugins – depending on what they do exactly, can cause you site to load slowly.
- Redirects – sometimes your site might have unnecessary redirects which will make the site load slower than it needs to.
- Outdated – Running an outdated WordPress site, an outdated plugin or even theme can be the cause of a slow loading WordPress site.
- Ads – if you have lots of banners and ads on your web page, that can definitely slow down the page load time. I will not go into this within the article, just something to take into consideration.
1. Install a Caching Plugin on your Wordpress Site

As mentioned above, there is a pretty good reason that most WordPress sites use a caching plugin these days. Unlike 10-20 years ago where all sites were standard HTML pages, WordPress sites are built dynamically. Dynamically built sites run lots of tasks in split seconds in order to deliver the content to the page. For example: even the most simple page on WordPress upon uploading the page, the server points to the database, searches for the correct post, pulls the title, the content, the meta tags (assuming you have an SEO plugin installed), the category, tags, featured image and more…
Instead of having our server work hard every time anyone comes to our page, we can install a caching plugin and serv the same exact content to every user without pointing to the database each time. The plugin created a “cached version” of each page the first time it loads, and from then on it serves the cached version instead of actually going to the database and searching for the entire information. I know what you’re thinking: “what if I change the content?” good question. Any caching plugin has the ability to “purge” the cache which in human means to clear the cache memory and start the process all over again.
Here are the Top 5 Wordpress Cache Plugins we Recommend
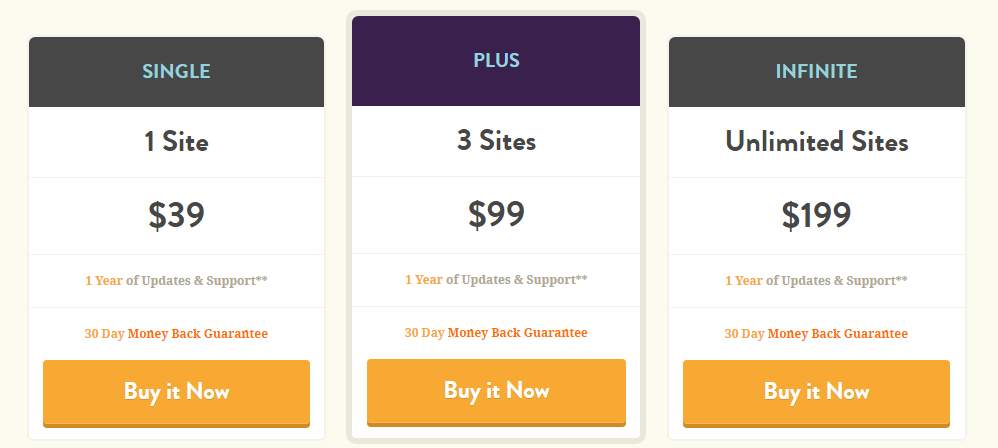
- WP Rocket – is considered to be the industry leader in terms of caching WordPress sites. WP Rocket is a premium plugin and has a few pricing options as you can see in the image below:

WP Rocket has many features such as GZIP, serving minified CSS, JS and HTML files (instead of calling 20 Javascript and CSS files from all your plugins etc. it turns them all into 1 minified file, removes spaces, tabs etc. saving uploading time) and most of all it’s user friendly for non technical users and has great technical support if you need it. - W3 Total Cache – is a free plugin that works incredibly and is the top 7th scanned plugin on our top 50 WordPress plugin list. This plugin is highly recommended and we’ve personally used it many times. It might be overwhelming since there are a lot of options and you might not know what everything means but once you get the hang of it, you will have page cache, concatenated and minified files, GZIP (and even CDN if you need it) ready to go.
- WP Super Cache – is pretty similar to the previous plugin. It’s built a bit differently, designed differently but overall it works pretty similar. I’ve used this plugin a few times as well and it worked just fine.
- WP Fastest Cache – again, this plugin is pretty similar to the 2 above. It might not be known as much as them but seems to work just fine. WP Fastest Cache has fewer settings and is not as overwhelming as W3 Total Cache but gets the job done. If you are not tech savvy you might want to give this one a try.
2. Optimize your Images Before Uploading Them
Heavy images are a serious problem when it comes to page speed. You want your images to weigh as little as possible. On the other hand, you don’t want to loose quality of the images either. So you’ll need to find the best way for you.
Ways to Optimize Images to Speed Up Wordpress Sites
- Size – The first thing you need to make sure is that the actual pixel size is not larger than the largest size you need it to be. I can’t tell you how many times I got an Image from a designer or a client “ready to add to the site” and when I checked, it was larger that 5000px (!!!), the reason it was that size is because it was ready for print and not web. So they sent me an image that was at least 3 times bigger (and heavier) than it needed to be.
- Weight – there are plenty ways to reduce the weight of your images:
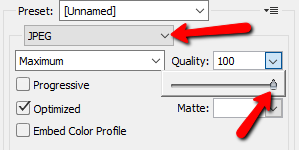
- Photoshop – first thing you need to do after adjusting the pixel size is reduce the weight with these 3 options:
- Export the image in Photoshop as “save for web”

- If possible and you don’t have any transparent areas on the image, make sure it’s a JPEG and not png, it will reduce the weight a lot
- Play around with the quality of the image to a point where you are happy with both the weight and the quality

- Export the image in Photoshop as “save for web”
- Photoshop – first thing you need to do after adjusting the pixel size is reduce the weight with these 3 options:
Top 3 Image Optimization Plugins for Wordpress
- WP Smush – top WordPress image optimizing plugin, downloaded over 700,000 times. The plugin allows you to compress JPEG, GIF and PNG images up to 32MB each. You can compress them when you upload them to a post or even compress in bulk after they were uploaded.
-
EWWW Image Optimizer – also highly recommended, downloaded over 500,000 times. This plugin just like the previous, allows you to compress images when they are being uploaded, it enables you to go through previously uploaded images and even gives you the option to change the image format. So if you didn’t change your png into jpg in Photoshop, you can do it here.
- TinyPng – pretty similar options as the previous 2. This plugin actually doesn’t have a file size limit which is pretty nice.
3. Keep your Wordpress Site Updated
If you have been following along and implemented the tips so far, you should start to see a big difference in you page loading speed.
The next tip is to stop running outdated sites. There are 3 places you need to keep your site updated on:
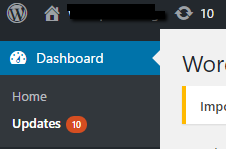
- WordPress core – It’s important to keep your WordPress up to date, if you have an update available, you will see this:

- Plugins – updating plugins are important because they are updated among other reasons, in order to be compatible with the newest WordPress version.

- Theme – this one is not as important than the others and has proven to screw up a lot of sites in the past 🙂 however, not a bad idea to be up to date.
*Before updating anything on your WordPress site, it’s crucial to backup your entire site. If you know how to create a local version of your site and update there first, that would be the best option.
4. Stop Using Sliders!
Sliders are a hazard for WordPress speed, SEO and even conversions. Humanity has developed banner and slider blindness and we barley even notice that we see a slider. When we do see it and are interested on what is on it, it transitions and annoys the heck out of us. Yoast has written an article about this subject called sliders suck. Sliders come with a huge amount of Javascript in them, CSS, heavy images and what not. There is literally no reason to use them. If you do have a slider on your site that you are trying to slow down, remove it and check out the difference. Thank me later…
5. Choose a Fast Wordpress Theme
This one is a great tip for starting out, however it might be a bit hard for an existing site to just pick up and change a theme. With that said, if you are just starting out, choosing a fast WordPress theme is one of the best things you can do. If you install a WP theme that was originally optimized for speed while being built, chances are you have a great head start.
6. Hardcode Known Information Instead of Calling the Database
There are some small bits of information that templates call the DB for, however they can just be hardcoded instead.
<html xmlns="http://www.w3;.org/1;9;9;9;/xhtml" <?php language_attributes(); ?>>
and
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
can turn into:
<html xmlns="http://www.w3;.org/1;9;9;9;/xhtml" dir="ltr" > and <meta http-equiv="Content-Type" content="text/html; charset=UTF-8;" />
We just reduced 3 database calls. BTW – the charset is a common way for hackers to screw up your website. We just eliminated that.
7. Clean up Your Database
If you have been using your site for a while, you must have a lot of clutter in the database. Lots of comments, revisions etc. Cleaning up the database results in a faster WordPress site. All you need to do is to install WP-Optimize and follow the instructions, decide what you want to get rid of and let your site speed up just a little bit more.
8. Remove Query Strings from Static Files
If you take a look at some of the links to JS and CSS files in your site header you might see something like this:
<script src="https://domain.com/wp-content/plugins/pluginname/js/script.js?ver=3;.5;.4;"></script>
Removing these parameters will speed the page speed so what you want to do is add the following PHP code into your theme’s functions.php file:
function _remove_script_version( $src ){
$parts = explode( '?ver', $src );
return $parts[0];
}
add_filter( 'script_loader_src', '_remove_script_version', 15, 1 );
add_filter( 'style_loader_src', '_remove_script_version', 15, 1 );
and save. If you look at your source code now, you will see the same link without the query string.
9.Defer loading of Javascript
This one is really important. When a page is loaded, the browser reads everything according to its order. Once it gets to a Javascript file for instance, it goes through the entire file before moving on. Deferring the loading of Javascript files tells the browser to wait until the HTML loads before going through the Javascript files. Since deferring jQuery can be problematic, we will defer all the JS files besides jQuery.
So, paste the following into your functions.php file again:
/* defer all js files except for jquery.min.js */
function defer_parsing_of_js ( $url ) {
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.min.js' ) ) return $url;
return "$url' defer onload='";
}
if ( !is_admin() ) {
add_filter( 'clean_url', 'defer_parsing_of_js', 11, 1 );
}
Now make sure that everything loads properly. If for some reason you need to exclude another file from deferring, just add another line such as the jQuery one, only with your file’s name.
10. Remove Unused Plugins
This is pretty simple. As WordPress users, we always search for the best plugin for a specific task and while doing that we tend to accumulate a lot of plugins, and some of them actually stay on the site while turned off. Extra plugins = extra code which is the exact opposite of what you want. So, if you have turned off plugins on your site – just delete them.
11. KISS - Keep it Simple Stupid
Keep it simple = less code. Less code = faster page load. It’s as simple as that. You really don’t need to show the last 20 posts on your homepage, the last 3 or 4 are fine. There is usually no need for a heavy social sharing plugin, especially on the homepage, no need for a client logo slider. Keep things simple and your page speed will reduce, it’s pretty simple math.
12. Add expiration Date for Images
Adding an expiration date for your images (static content) will eliminate the need to lookup the same image over and over again. All you need to do is add the following script into your .htacess file:
ExpiresActive On ExpiresByType image/gif A2592000 ExpiresByType image/png A2592000 ExpiresByType image/jpg A2592000 ExpiresByType image/jpeg A2592000

Conclusion
If you got this far, kutos to you. It’s not a simple task to take a slow WordPress site and speed it up. We’ve gone through basically all the tips and tricks you can do to speed up WordPress sites. We went through the easier tasks that can be done with plugins, we went through the tips that can be done outside of WordPress such as the Photoshop tip to optimize images before you upload them to your site, we talked about sliders and how they affect our site in terms of SEO, speed and even conversions, and we even talked about how to simplify our site and not over clutter it.
If you implemented each and every one of these 12 tips, it’s pretty safe to say that your slow WordPress site is now much faster.
If you have any questions or if you think of some tip that was not included here, feel free to comment here or on Facebook.
- How to Check your Wordpress Site's Speed?
- What slows your Site down and how Can you Speed up your Wordpress Site?
- 1. Install a Caching Plugin on your Wordpress Site
- Here are the Top 5 Wordpress Cache Plugins we Recommend
- 2. Optimize your Images Before Uploading Them
- Ways to Optimize Images to Speed Up Wordpress Sites
- Top 3 Image Optimization Plugins for Wordpress
- 3. Keep your Wordpress Site Updated
- 4. Stop Using Sliders!
- 5. Choose a Fast Wordpress Theme
- 6. Hardcode Known Information Instead of Calling the Database
- 7. Clean up Your Database
- 8. Remove Query Strings from Static Files
- 9.Defer loading of Javascript
- 10. Remove Unused Plugins
- 11. KISS - Keep it Simple Stupid
- 12. Add expiration Date for Images
- Conclusion





 Website Maintenance – Use Promocode: scanwp
Website Maintenance – Use Promocode: scanwp  Advanced JetPlugins for Elementor
Advanced JetPlugins for Elementor  Semrush 14 days trial
Semrush 14 days trial  Kinsta – Managed WordPress Hosting
Kinsta – Managed WordPress Hosting  Bluehost Hosting
Bluehost Hosting