
WordPress Custom Post Type & ACF Tutorial
Last modified: January 13, 2020
As a default, WordPress comes with 2 post types:
- Posts
- Pages
For most (or a lot of) websites that’s enough, however, a lot of other WordPress websites have more needs and that’s where the WordPress custom post type comes in to effect. Lets take this website as an example. We have a few pages that we use for general uses, such as a contact page and our SEO services page. These pages are static and are not displayed in any type of blog order. Aside from that we have our posts that are divided into different sort of posts, such as:
But what if we wanted to create a whole new section that had nothing to do with those posts? What if we wanted to add a website hosting section that would review some of the top hosting companies? Well, it just so happens that that is exactly what happened. We added a new custom post type called “hosting-review” and added many custom fields to add the information we wanted. So, let me show you how you can do the same exact thing very simply.
First of all, in order to add the correct code for you, go to this awesome custom post type generator, choose all the relevant information from the tabs and copy the code. Now go to your functions.php file and paste the code there. Now, if you go to your WordPress admin and look at the black sidebar, you’ll see a new link. Mine looks like this but yours will look a bit different according to the name you chose:

As you can see, I have a new Custom post type and you should too.
* This button will show the rest of the post and open up an offer from a vendor
Adding Advanced Custom Fields
Assuming you want to write simple articles or posts in this new custom post type we just created, then that’s fine and we are close to being finished. However, in a lot of cases, we want to add some custom data fields to our new post type, that’s where Advanced Custom Fields comes in.
Advanced Custom Fields

Advanced custom fields is a free plugin that enables you to add custom fields to your new custom post type. Note that that is our objective in this post, however you can add custom fields wherever you want. You can add them in pages, a specific page, all posts, specific categories etc. Wherever you want, in this post we are going to add them to our newly created custom post type.
Note that there is another option – their premium plugin has more functionality, the most important feature is the repeater field. lets just say that you have a field that the amount of times that you will need it in each post will change, you need a repeater field which comes only in the pro version. If we return to the hosting review example, lets say you have a field for the “hosting plan name” and one hosting company has 3 plans and another has 6. It would make the most sense to use a repeater field so you don’t pre-create 6 fields if they are not needed.
Another example that might make more sense: Say you have a recipe Custom post type and you have a field called ingredients, since you never know how many ingredients will be in each recipe, you need a repeater field called ingredients and you add a new row for each ingredient that you add. Make any sense?
How to use Advanced Custom Fields
After installing whichever plugin you chose and activating it, you will see a new link on your sidebar named “Custom fields”.![]()
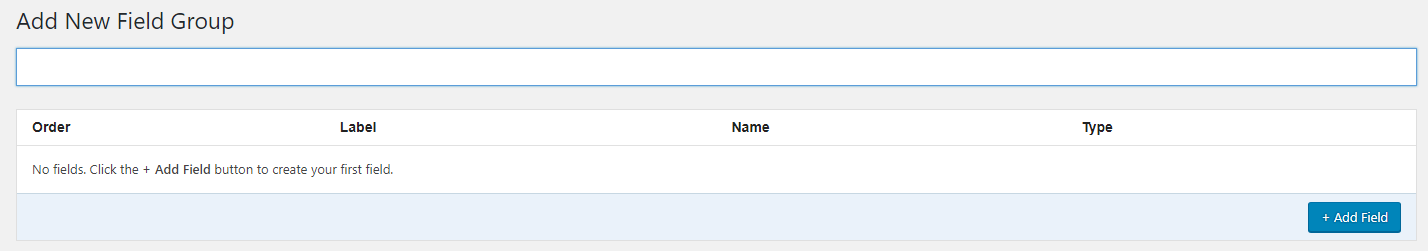
If you click on it you will get to the main page that shows all the field groups you created. Since this is a new installation it’s empty. Now lets click on the ![]() “add new” button and create a new field group which will contain our custom fields for our new custom post type.
“add new” button and create a new field group which will contain our custom fields for our new custom post type.
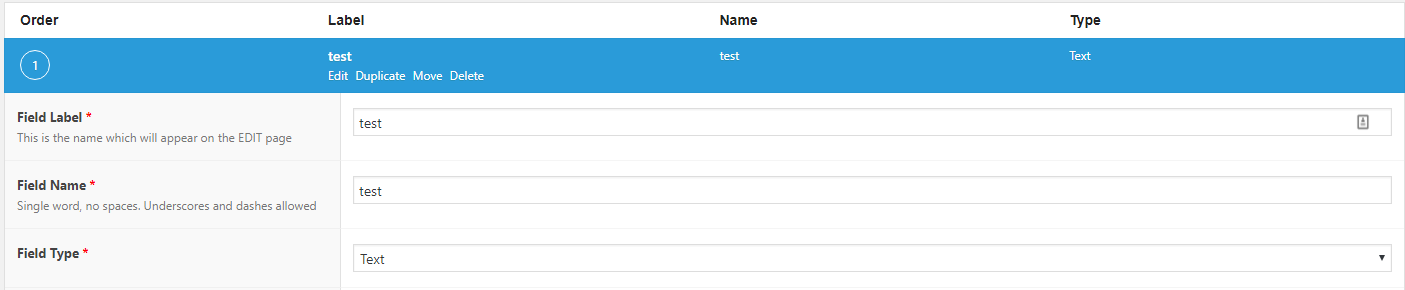
It’s pretty simple from this point. Give your group a title and click “add field”

Now lets add a test field called test and choose a “text” field type.

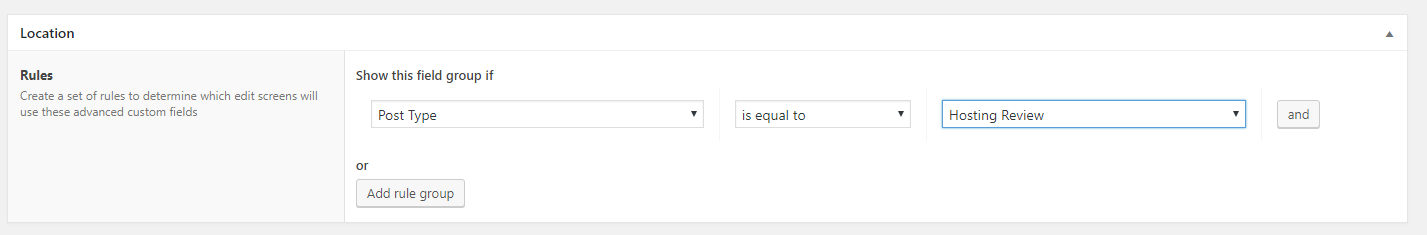
Now scroll down a bit and choose where you want the field to appear. In my example I’m choosing the “hosting review” post type but you can choose whatever you want.

When you’re finished updating the custom field group hit “publish” at the top.
Now lets go to our custom post type of wherever you chose to add your custom field and make sure our test field appears there. If it doesn’t, go back and see what you missed, if you see it – great! We’re getting close.
Create a File for the Custom Post Type
Everything looks pretty good until now but we need to actually display our new Custom post type somewhere, right? So lets go…
Go into you theme’s folder (or child theme if you are using one) and create a new php file like so:
- The first part of the file name is “single”
- The second part of the name is your custom post type’s name
- The third part is the “
.php“
So, if my custom post type’s name is “best-hosting-review”, my file’s name would be “single-best-hosting-review.php“, if my custom post type’s name is “recipes”, then my file’s name would be “single-recipes.php“, it’s as simple as that. Now in order for us to keep the actual look of your website and just switch the content with our new custom post type, we’ll go into the theme’s single.php file and copy its contents. Now go to our new file, open it and paste. Just to make sure you got it right – create a new post, add a title and a few words in the content area and save. Now go to the generated URL. You should see what you just created. The custom post type should work by displaying your title and content. If not – go back and see what you missed or did wrong.
Our last part is to display our “test” field within our page. So, go wherever you want to display it in the file. and add this:
<?php echo get_field('test'); ?>
Now go to your post you created and add something into the “test” field and save. Now if you save your php file and refresh the URL you should see what you just added into the custom field. That wasn’t too hard, right?
Advanced custom fields has lots of tutorials of how to use their fields to your advantage. For example, an image is printed out a bit different. Here is an example of that:
$logo = get_field('logo');
<img src="<?php echo $logo['url']; ?>" alt="<?php echo $logo['alt']; ?>" />
Since the image is an object, we need to get it and print out the part we need within the array. In this example my field name is “logo” and I put it in a variable with the same name and call the actual URL and alt when I need them.
As I said, there are many options and types of fields, such as the repeater field. Here is an example of that:
<?php
// check if the repeater field has rows of data
if( have_rows('repeater_field_name') ):
// loop through the rows of data
while ( have_rows('repeater_field_name') ) : the_row();
// display a sub field value
the_sub_field('sub_field_name');
endwhile;
else :
// no rows found
endif;
?>
You can see more advanced options here.
Elementor's New Custom Post Type Builder
If you are an Elementor fan like us, you will probably enjoy Elementor’s new Custom Post Type Builder. Here is a video tutorial to get you started.
Conclusion
To conclude what we just did here:
- We created a new Custom Post Type and added it to our WordPress website
- We installed Advanced Custom Fields
- We added a custom field
- We printed the Custom field out on our new Custom post type
If you have any questions about anything here, feel free to contact us via the comments section, facebook or sending us a direct message.
Good luck





 Website Maintenance – Use Promocode: scanwp
Website Maintenance – Use Promocode: scanwp  Advanced JetPlugins for Elementor
Advanced JetPlugins for Elementor  Semrush 14 days trial
Semrush 14 days trial  Kinsta – Managed WordPress Hosting
Kinsta – Managed WordPress Hosting  Bluehost Hosting
Bluehost Hosting